Как наладить работу с дизайнером
О том как мы у себя на продукте «Эхо» внедрили инструмент Zeplin и подружили в нём почти всю команду
Дизайн в разработке

Кирилл Блюмин
Дизайнер интерфейсов в проекте «Эхо»
Сдача макета в разработку — отдельная задача. Дизайнер упаковывает графику, шрифты и стиль в архив, описывает состояния экранов. Подготовка файлов занимает время. Разработчик мучительно разбирается где используются эти шрифты, какие в макете цвета и отступы. Начинаются перебежки между столами и выяснение деталей.
В команде дизайнеров мы построили работу по цепочке инструментов:
рисование мокапов в Balsamiq, дизайн в Sketch и Photoshop, прототипирование в Marvel и анимация микровзаимодействий во Framer.
От мокапа до анимации микровзаимодействия
Sketch хорошо заточен на экспорт графики, но не даёт возможности быстро передать стили элементов. Наладить обмен знаниями с разработчиками — это то, что могло нам сэкономить время.
Мы потестировали разные подходы, посмотрели на успешный опыт других компаний: от самарских коллег из Ecwid до Яндекса, Zendesk и Slack. Сравнивали Avocode и Zeplin, первый вызывал много вопросов и оказался дороже. В итоге мы остановились на Zeplin.

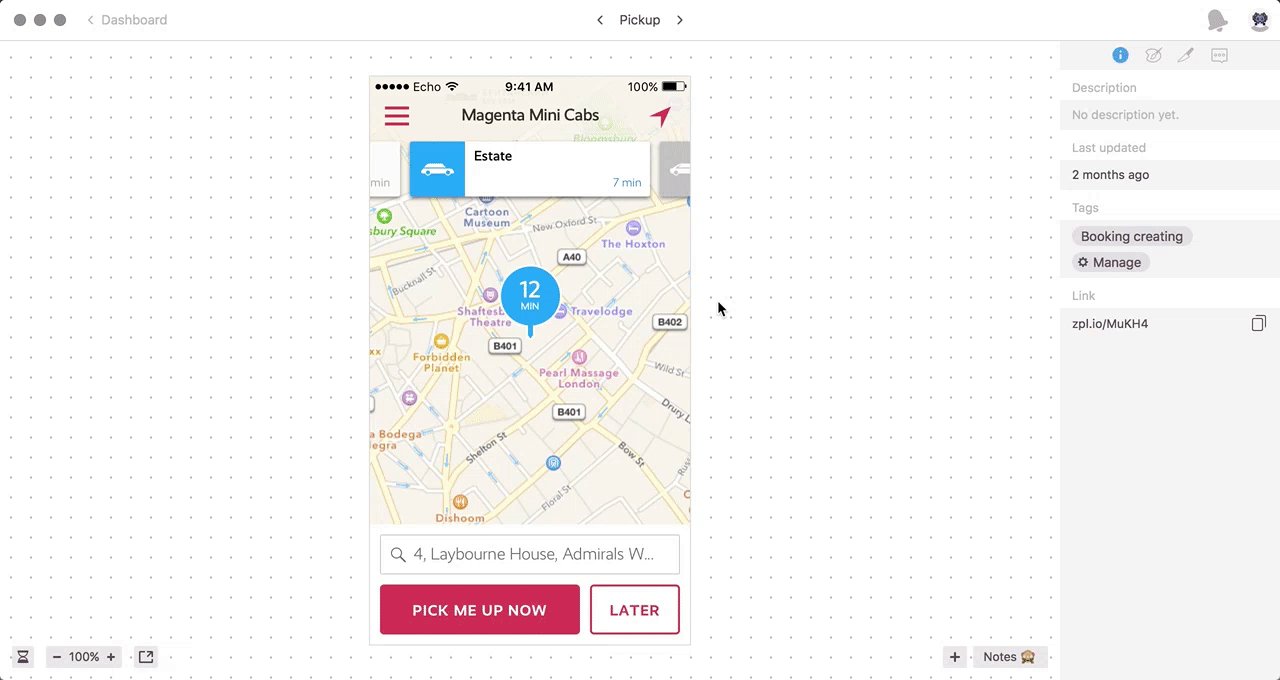
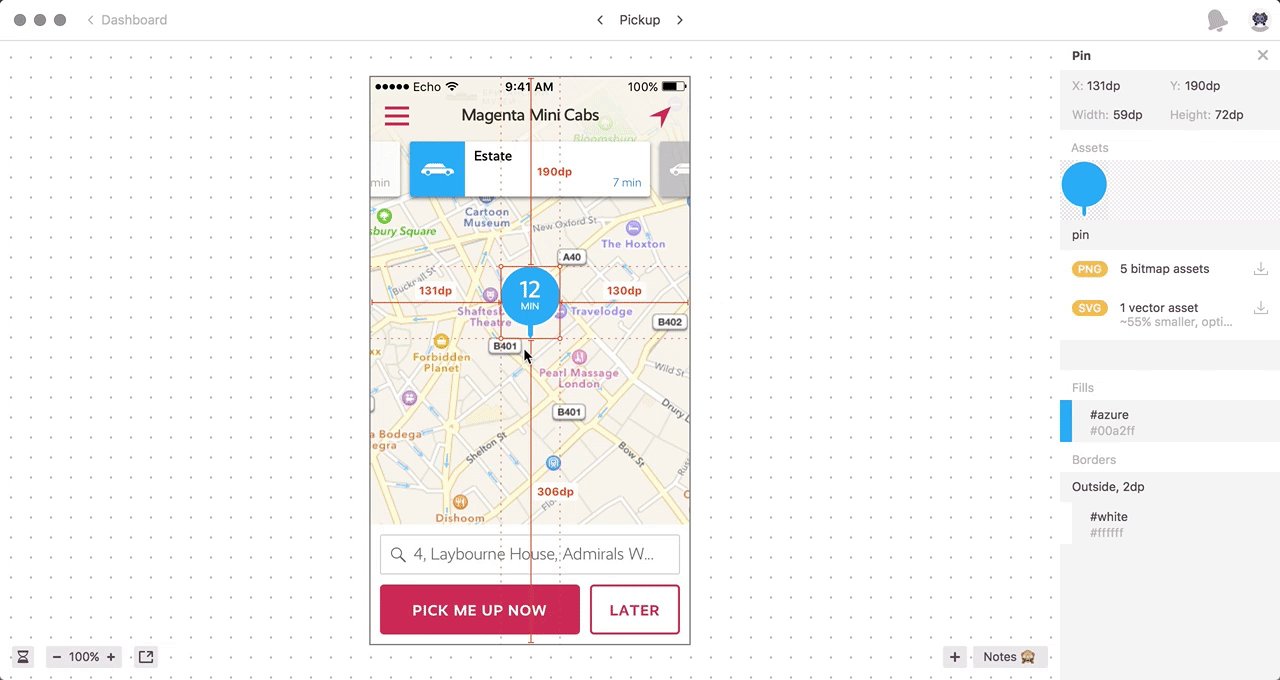
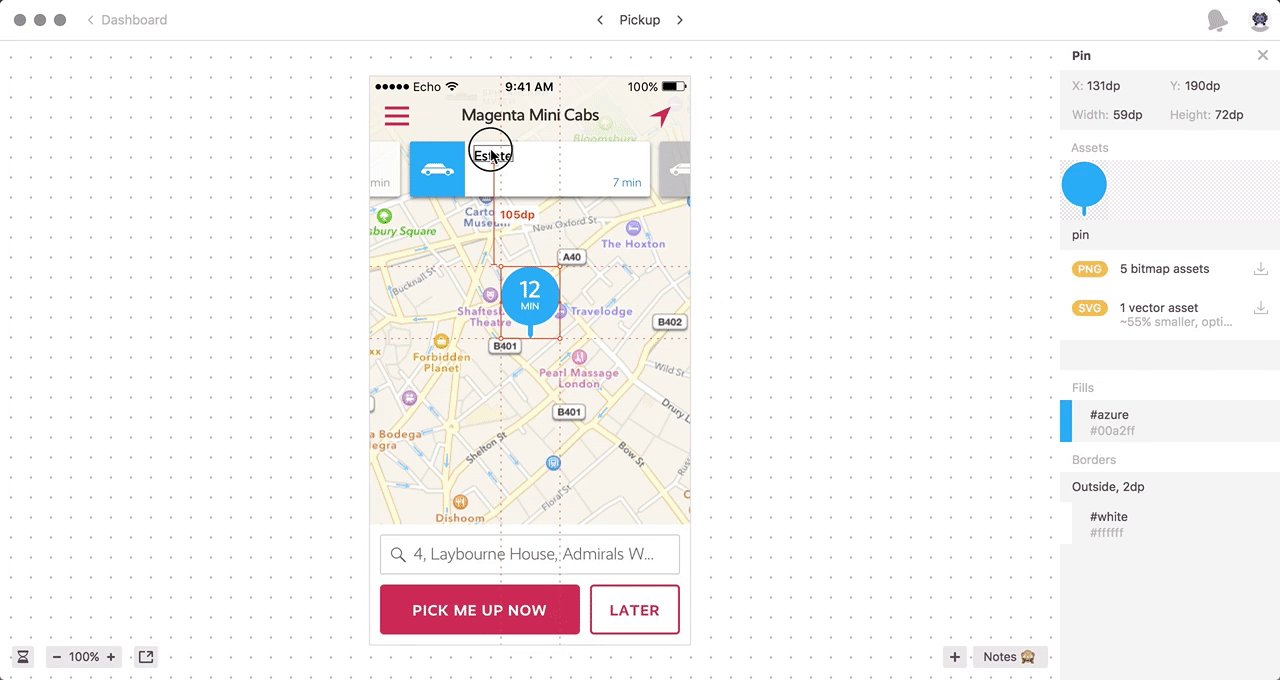
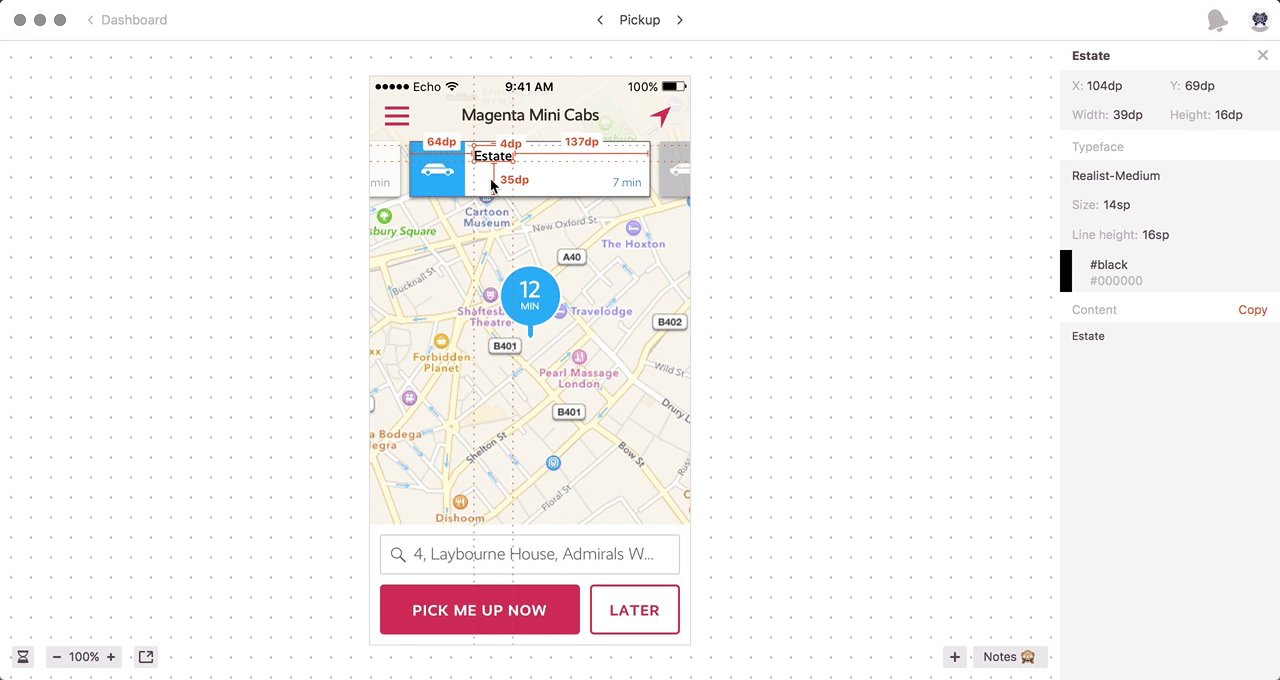
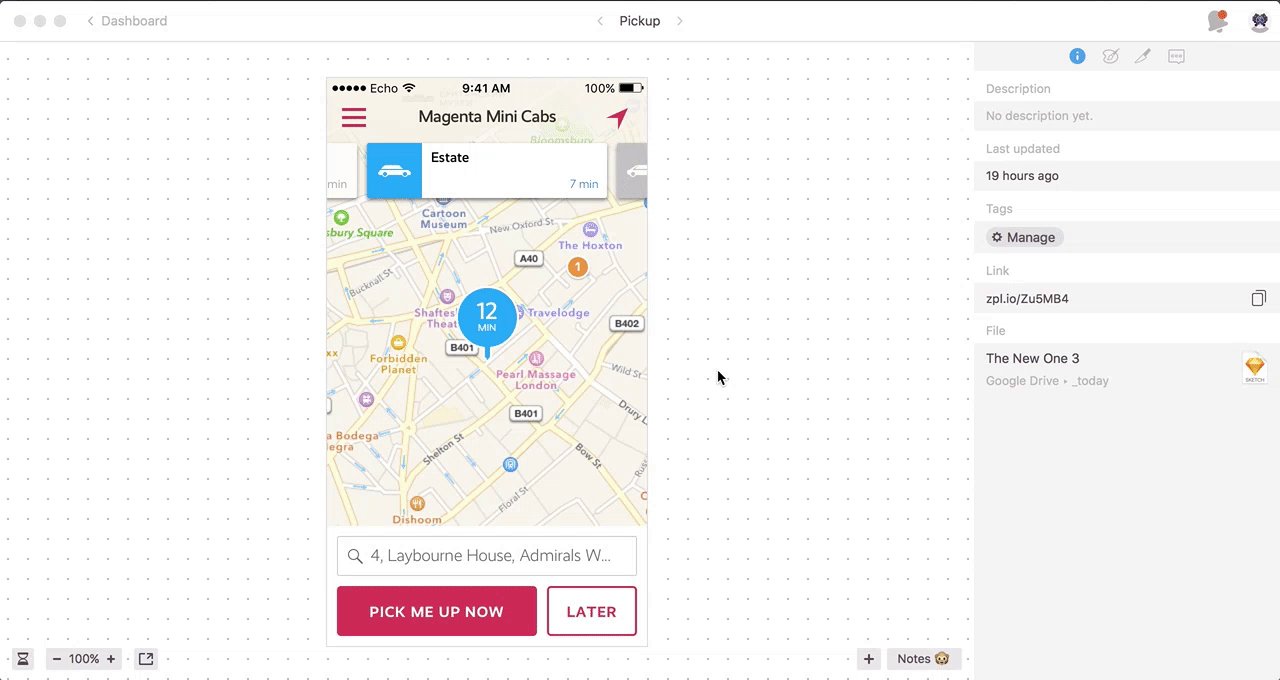
Это инструмент совместной работы дизайнеров и разработчиков. Макеты из Sketch и Photoshop можно экспортировать в облачное хранилище «Цеплина», интерфейс которого напоминает урезанный «Скетч». Кликая по элементам макета, разработчик может сохранять графику, видеть применяемые шрифты, цвета и отступы. Стили генерируются в CSS или XML код.
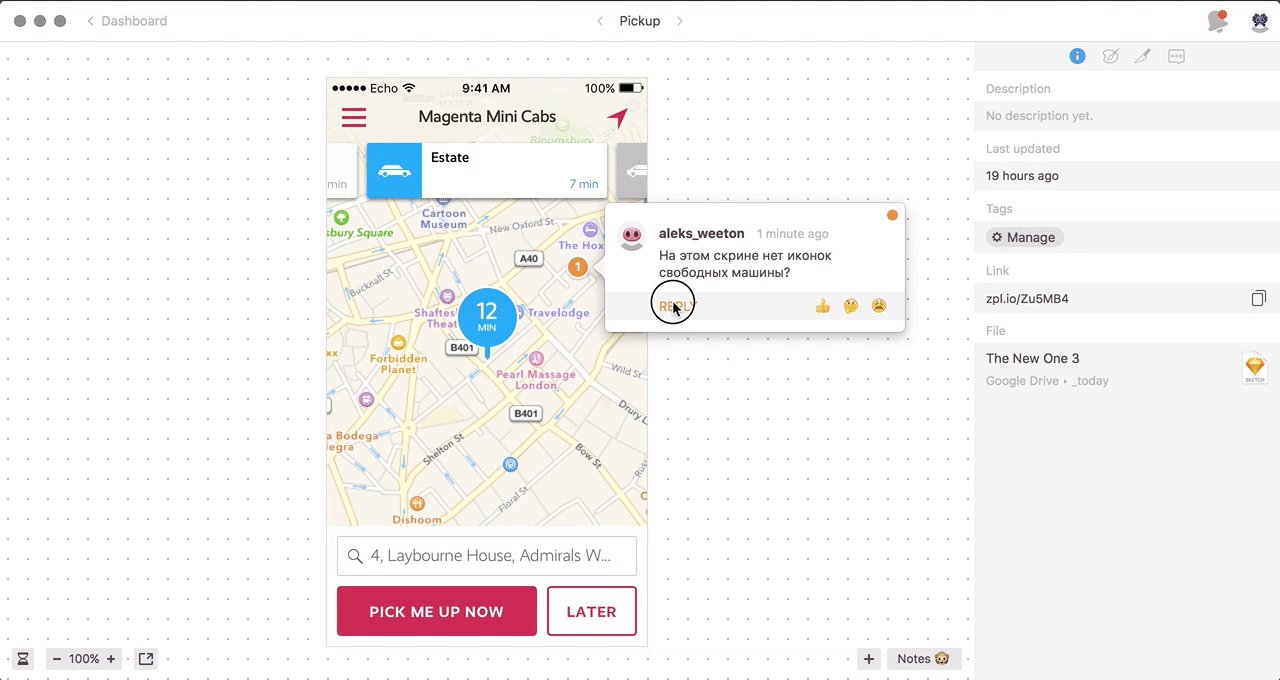
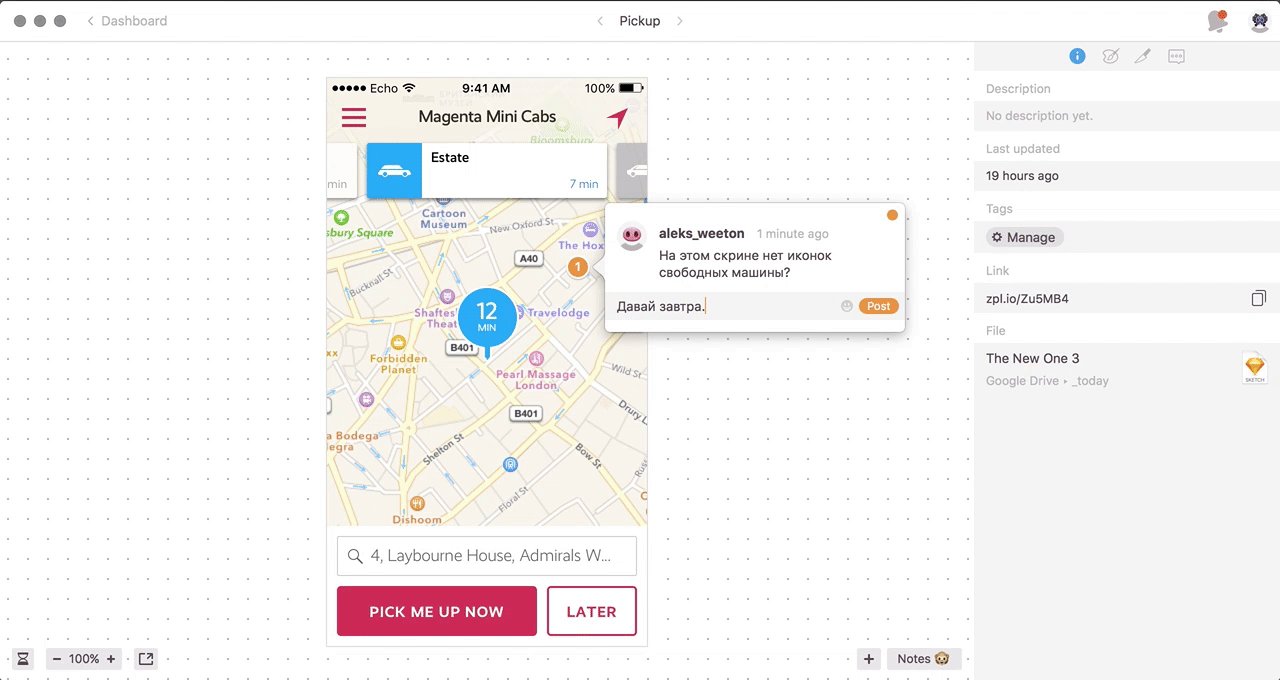
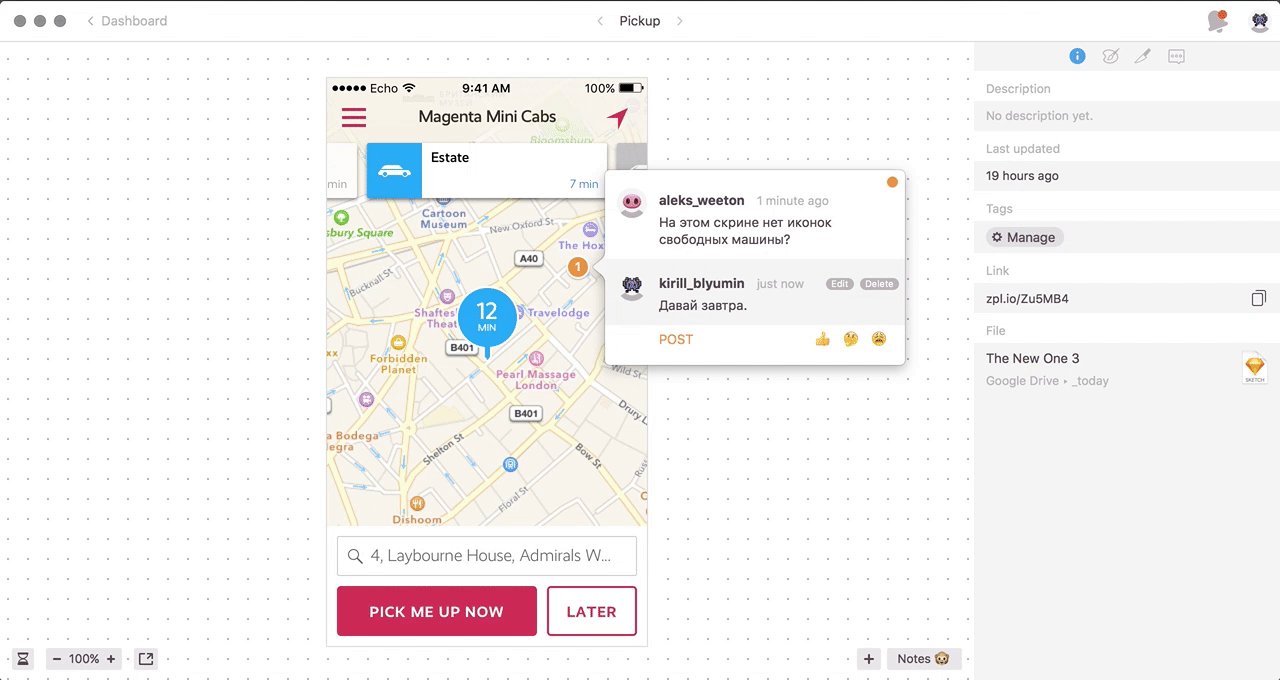
Главный бонус Zeplin — комментарии прямо на макетах. Их можно скрывать в статусе resolved, а можно оставить для обсуждений.
«Цеплин» требует от дизайнера порядка в исходнике:
- группируйте слои по модулям, разработчик сначала смотрит отступы между ними и уже потом между элементами в модуле;
- выставляйте в «Скетче» настройку make exportable только для нужных разработчику элементов. Если они повторяются, то галочка должна стоять только на одном. Так вкладка all assets в «Цеплине» будет чище и позволит сохранить все иконки в один клик;
- сознательно подбирайте межстрочный интервал — он влияет на отступы.
Зачем это нужно команде
Работа с макетами — локальная проблема дизайнера и разработчика. Оказалось, что до тестировщиков и аналитиков обсуждения деталей долетают не всегда. Начиналась путаница актуальности прикреплённых к задачам картинок, шли перекрёстные расспросы. Главное — не было единой базы макетов.
Время — наш самый ценный ресурс.
Не воруйте его сами у себя в тредах микрообсуждений, инвестируйте его в результат эффективно.

Анастасия Печкурова
Продакт менеджер «Эхо»
В «Эхо» мы делаем ставку на итеративный подход: прототипируем, обсуждаем в продуктовой команде, уточняем прототип, обсуждаем с разработкой и вносим новые правки. Всё это время нужно иметь доступ к актуальным экранам.
После первых экспериментов, мы подключили к «Цеплину» QA и продуктовую команду. Всем доступны комментарии и история версий — это удобно для тестирования и описания дизайна в задачах и документации. Интеграция со Slack позволяет постоянно следить за изменениями.
Теперь наши мобильные тестировщики ориентируются на макеты в облаке «Цеплина», а если есть несоответствия — смотрят историю правок. Аналитик обновляет функциональное описание экранов в своих задачах. Вопросы по UX/UI элементов остаются в «Цеплине», не засоряя основную задачу в «Джире».

Мы начали внедрять Sketch+Zeplin при брендировании мобильного приложения и веб-портала для новых клиентов. Теперь кастомизация вместе с экспортом занимает не больше пары часов плюс упростилась коммуникация с QA.
Что делать если экранов очень много:
- заранее договоритесь об иерархии хранения экранов. «Цеплин» сортирует данные по проектам и позволяет назначать на отдельные артборды теги. Мы разбили проекты по платформам, теги по кейсам;
- отправляйте команде не PNG, а ссылку на экран в «Цеплин». Макеты меняются, а старые картинки могут всплыть и всех запутать;
- если для каждого нового клиента вы сохраняете одинаковый набор иконок, но других цветов — не заставляйте разработчика заниматься экспортом из «Цеплина». Посмотрите как он хранит иконки в своём проекте, настройте такой же экспорт в «Скетче» и отдавайте ему сразу архив.
К новому релизу «Эхо» мы готовим редизайн мобильного приложения в котором более 100 состояний экранов. Они хранятся в Zeplin и мобильные разработчики, аналитики и тестировщики используют его как основной инструмент уточнения деталей.


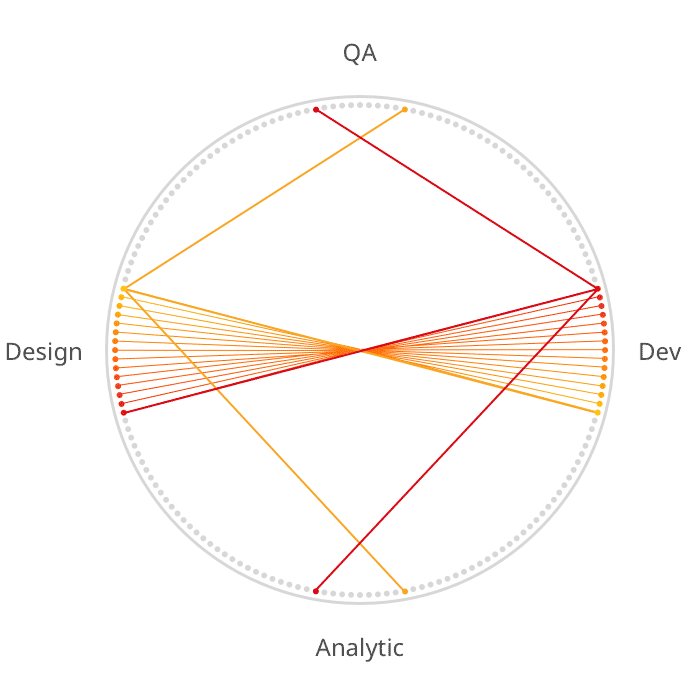
Оранжевая линия — первый макет дизайна, красная линия — то, что получалось в разработке после личный микрообсуждений
Расшаривание макетов с командой перестало быть отдельной задачей — это делается в пару кликов. Мы ещё работаем над надёжной связкой обсуждений из «Цеплина» с задачами в «Джире», но главное что в это втянулась почти вся команда. К осени мы запускаем редизайн букингового портала и лучшее из наших экспериментов с «Цеплин» внедрим там.

