Редизайн системы построения маршрутов Maxoptra
Почему прежний интерфейс изжил себя, и как мы сделали новый.
Уже 10 лет Maxoptra помогает диспетчерам в ежедневной работе. Все это время за продуктом ухаживали и наполняли его все новыми и новыми функциями, чтобы сделать процессы у клиентов прозрачнее, а работу диспетчеров более комфортной. В стремлении быстро добавить необходимую функциональность, проработка UX уходила на второй план. В конечном счете систему стало технически сложно поддерживать, и было решено провести редизайн и обновление технологического стека. В этой статье будет рассказано о проблемах старого интерфейса, и о том как мы создавали новую дизайн систему для Maxoptra.
Проблемы старого интерфейса
Одной из явных проблем в старой версии был скевоморфный дизайн, перенасыщенный градиентами и фактурами. Для начала, было решено упростить и очистить интерфейс от визуального мусора, избавиться от неуместных пустых пространств, и тем самым освободить место для более важных элементов. Также, чтобы не шокировать пользователей, требовалось сохранить опыт взаимодействия с продуктом. Поэтому изменения в UX были минимальны, и практически не коснулись основного функционала.
Панель навигации и лейаут
Первыми под нож пошли навигация и меню профиля, так как эти компоненты являются основой лейаута, и доступ к ним нужен на каждом экране системы. Они были перепроектированы и объединены в одну навигационную панель.

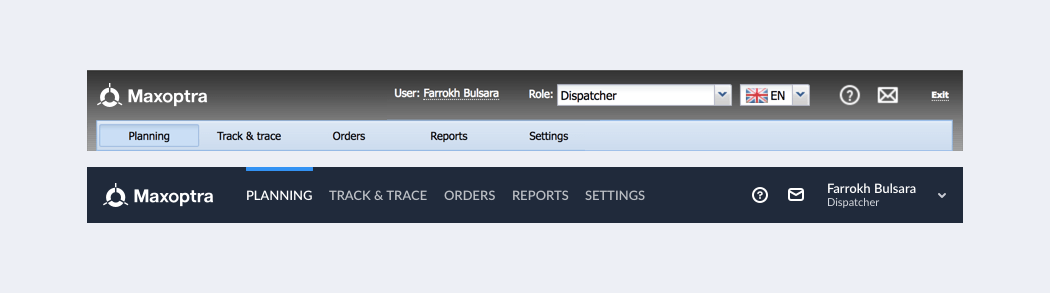
Навигационная панель до и после редизайна
Элементы, которые редко используются конечным пользователем: изменение роли, изменение языка, настройки и выход из системы — были убраны в компактное выпадающее меню.

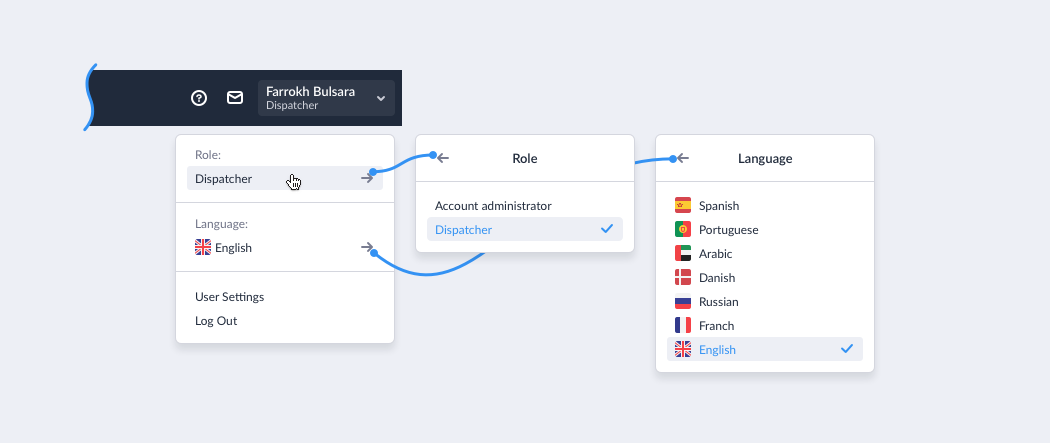
Меню профиля
Навигационную панель удалось уменьшить по высоте, грамотно сгруппировать в ней элементы, и более явно отделить ее от рабочей области. Также мы убрали футер и лишние отступы по краям экрана, и тем самым освободили место для более важных элементов.
Экран планирования до и после редизайна
Компоненты
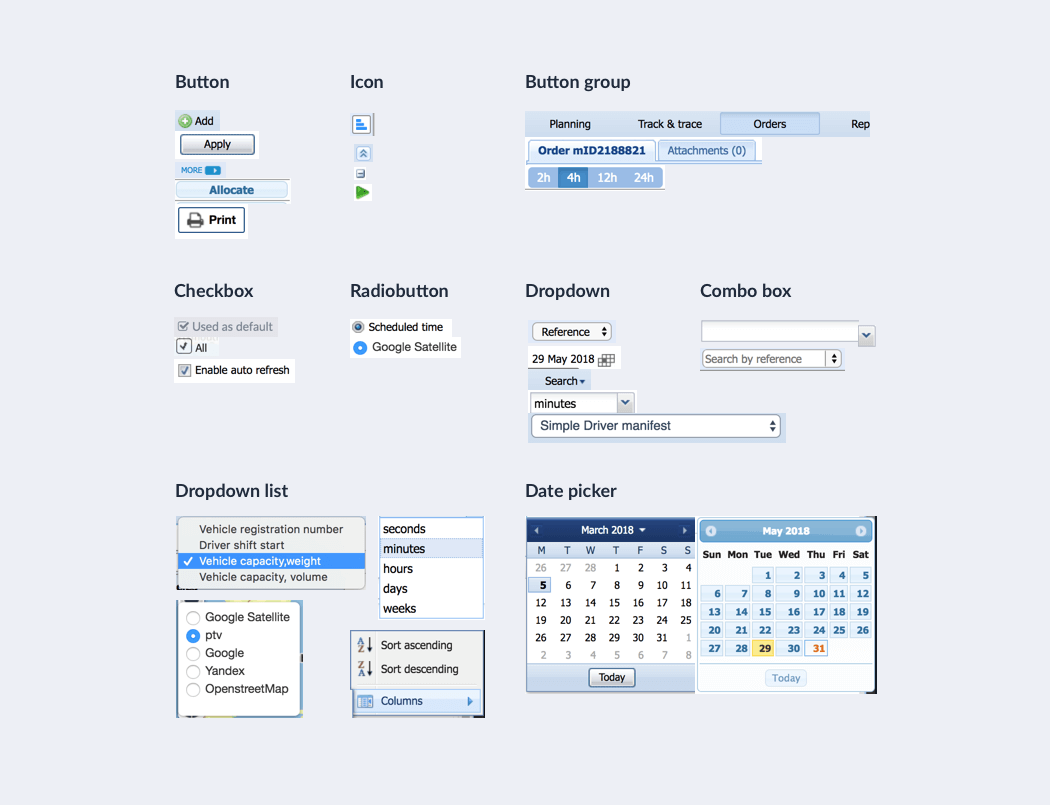
В старом интерфейсе была большая проблема с компонентами. Один и тот же компонент мог быть представлен пользователю в двух и более видах, и иметь совершенно разные стили, размеры и пропорции.

Компоненты в старом интерфейсе
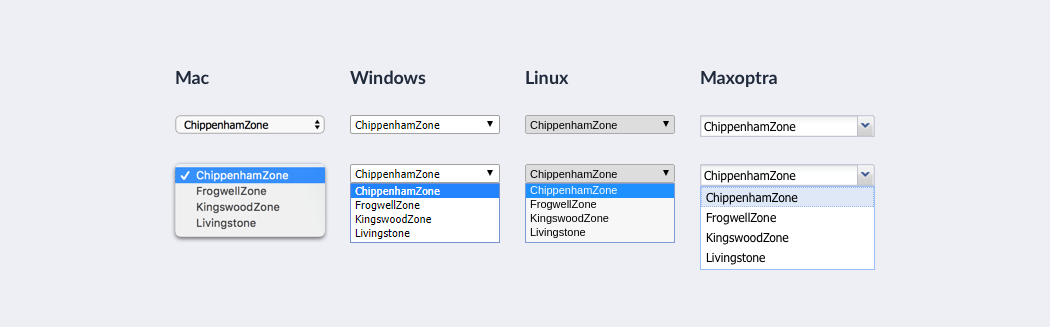
Некоторые компоненты были системными, их вид и поведение определялись в зависимости от того, какая ОС у пользователя. Наверняка, эти решения сэкономили кучу времени для разработчиков, но в итоге плохо повлияли на верстку, целостность интерфейса и визуальную идентичность продукта.

Сравнение стилей выпадающего списка на популярных ОС, со стилем старого интерфейса.
Проблема повторяющихся, но разных по оформлению элементов была и с иконками. Рекордсменом стал «крест» — 8 видов. На его примере можно рассмотреть и проблему с метафорами. Одна и та же иконка могла обозначать совершенно разные действия. При клике на «крест», в зависимости от цвета, можно было удалить или закрыть сущность.
Старые иконки.
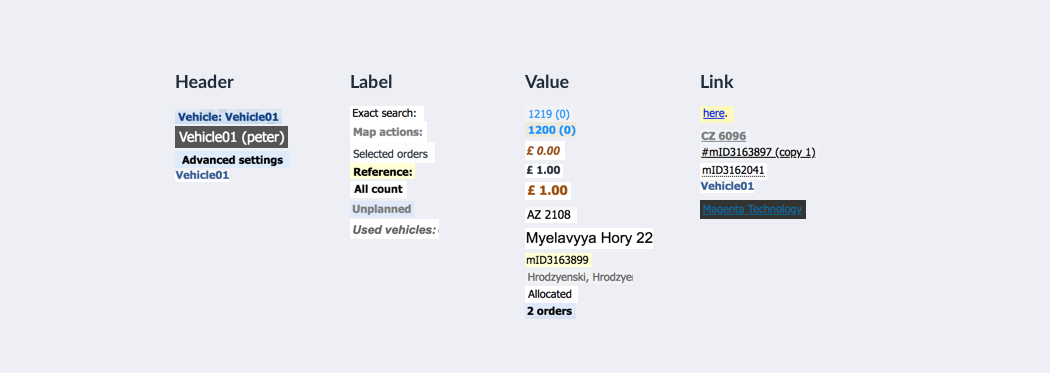
Такая же проблема была и в типографике: 7 стилей для лейблов, 11 стилей для значений и 6 стилей для ссылок.

Старая типографика.
Все это могло путать пользователей и усложнять им ежедневную работу. Также подобное разнообразие компонентов было очень сложно поддерживать в разработке, поэтому мы бросили все силы на унификацию компонентов.
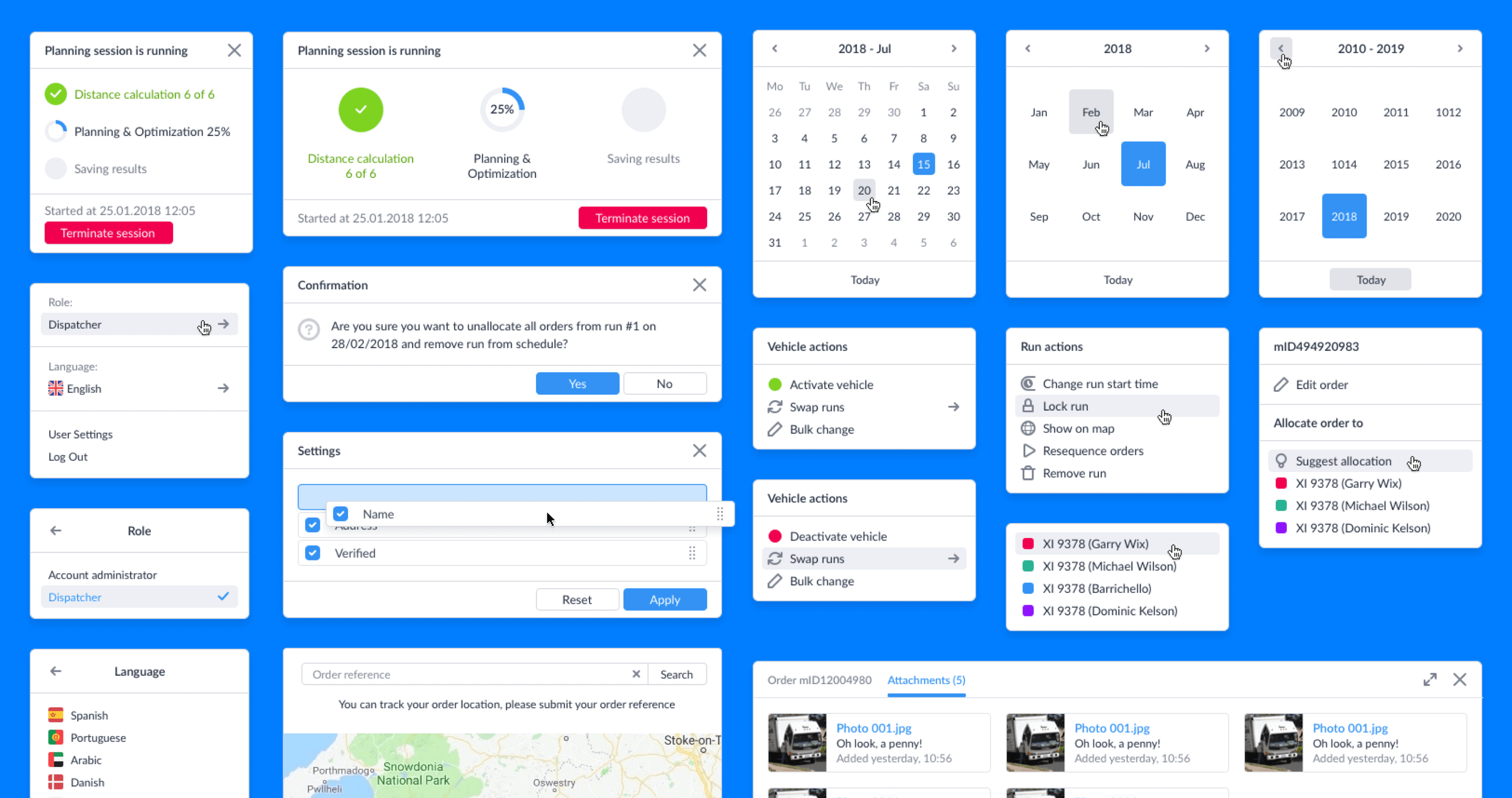
Новая дизайн система

Фрагмент макета с новыми компонентами и формами
При редизайне мы избавились от излишнего оформления. Интерфейс стал контрастнее и удобнее для людей с плохим зрением. Теперь цвет несет смысловую нагрузку, а на «главных» действиях расставлены акценты, благодаря которым пользователь экономит свое время. Пользователю больше не нужно задумываться на какую кнопку надо нажать. Теперь он делает клик на самое яркое пятно.
Экран планирования до и после редизайна
В старой версии размер и пропорции компонентов были хаотичными. Теперь все компоненты, формы и страницы строятся по
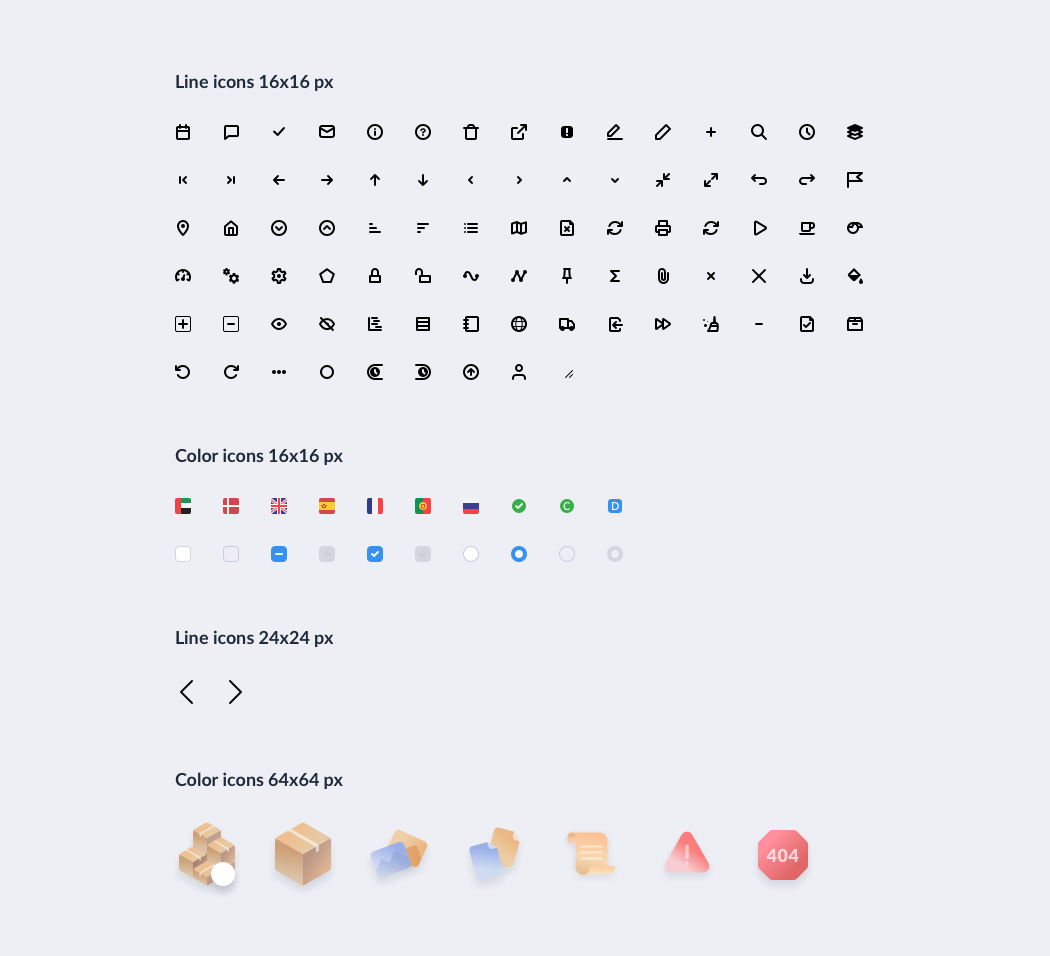
- базовый размер иконок 16×16 пикселей
- базовый размер текста — 12 пунктов, высота строки — 16 пунктов
- базовая высота кнопок, инпутов, дропдаунов, комбобоксов
и т. п. — 24 пикселя - размеры и отступы кратны
4-м пикселям

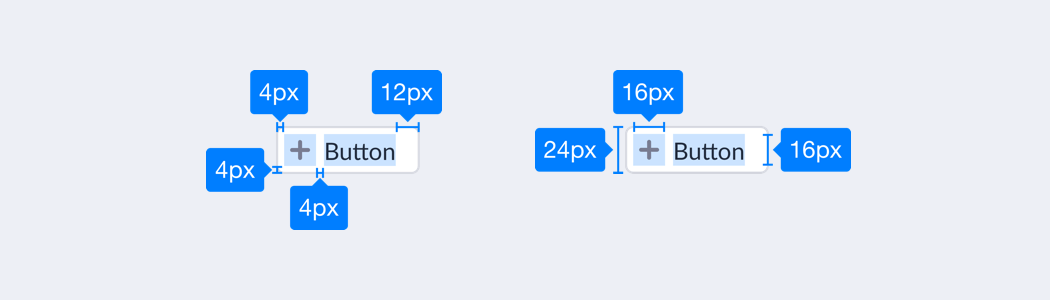
Принцип построения кнопки
С помощью этих правил удалось избавиться от бесчисленного количества дублированных компонентов и тем самым сделать интерфейс чище.

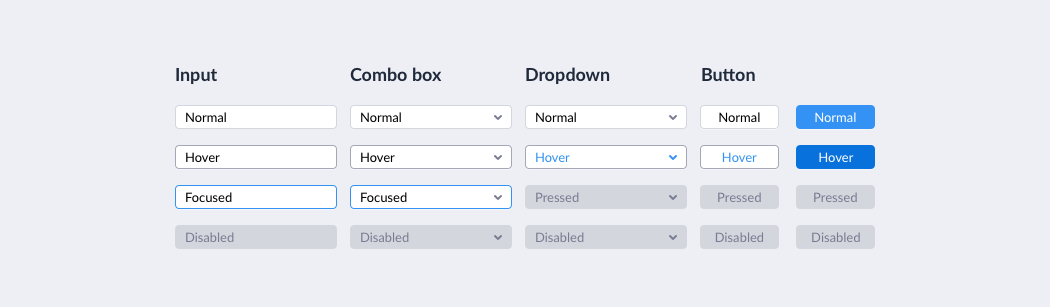
Новые компоненты
Новые компоненты сокращают время решения задач. Например в старом интерфейсе, для того чтобы очистить мультиселектор, выбранные параметры приходилось удалять по одному.
Мультиселектор в старом интерфейсе
Теперь это можно сделать одним кликом.
Мультиселектор в новом интерфейсе
Раньше в таблицах для настройки видимости колонок использовалось контекстное меню. У него были некоторые минусы: в него было сложно попасть, а после настройки нельзя было одним кликом сбросить все до дефолта.
Настройка видимости колонок в старом интерфейсе
Теперь для настроек видимости колонок мы имеем отдельный режим. В дальнейшем его можно расширить, например добавить фильтр.
Настройка видимости колонок в новом интерфейсе
Для нового интерфейса был создан иконочный сет. Теперь у каждого действия своя метафора. Также были созданы дополнительные иконки для пустых состояний, состояния загрузки

Новый иконочный сет
Новая дизайн система позволяет легко делать понятное брендирование. Например это нужно для партнеров. Цвет для «главных» действий и активных элементов один и тот же. Он же и брендируется.
Брендирование для Maxoptra, Veeroute, Greendot
Большим шагом в улучшении интерфейса стало добавление анимаций. Они как бы объясняют природу компонентов, показывают пластику материалов и логику переходов между экранами.

Раскадровка входа в систему
Например, в случае загрузки и последующего входа в систему мы видим, что сплешскрин постепенно трансформируется в навигационную панель. Maxoptra как бы раздевается перед пользователем сбрасывая с себя все одеяния.
Концепт загрузки входа в систему
Также мы планируем добавить каркасную загрузку страниц и форм. Сейчас такая загрузка частично реализована на экране планирования.
Концепт загрузки экрана настроек
Мы не собираемся останавливаться на достигнутом. Сейчас мы активно отслеживаем статистику и собираем фидбеки от пользователей, чтобы в будущем сделать Maxoptra еще лучше.
Я часто общаюсь с нашими клиентами и знаю, что для них очень важно быстро решать свои задачи и не тратить время на рутиные операции.
Именно поэтому текущие изменения в интерфейсе очень важны. Наша цель сделать так, чтобы каждое действие пользователя приближало его к конечной цели.

Дмитрий
Альберт
Директор
продукта
Читайте также


